We are going to show you how Siberian works and go through the entire process of creating an application. For this tutorial, we set up a Multi-apps Edition on mobileappcms.xyz.
First, you have to log in your platform. We reach mobileappcms.xyz:
Enter your Email, your Password and click on ![]() . You can now create your first application:
. You can now create your first application:
Enter an Application Name (here, we will use My Awesome App) and click on ![]() . You reach this page:
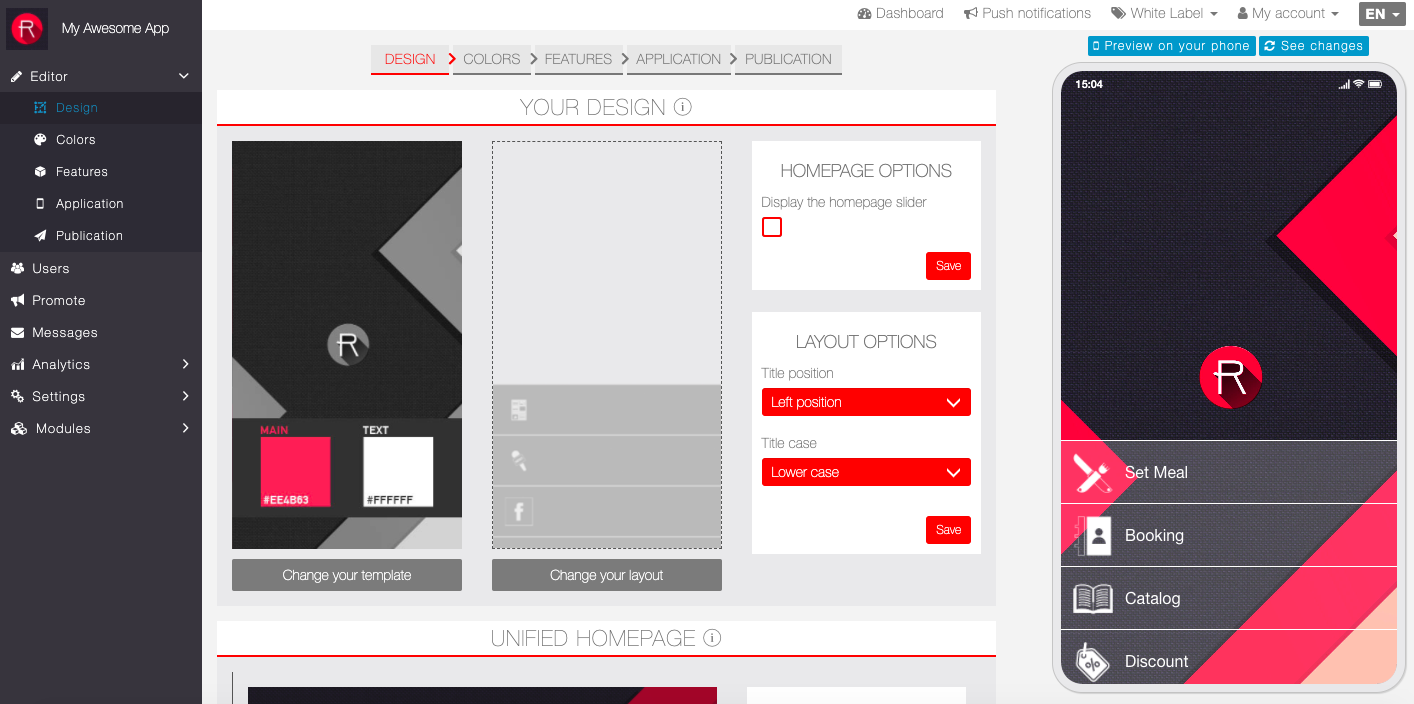
. You reach this page:

That’s what we call, the Editor. At the left, you have five menus, you can find more information about them here. At the right, you have a phone simulator, called Overview. It’s not a real phone, so some features are disabled, but you will be able to see and test your changes.
Then, on the middle, you have five tabs:
Let’s see them one by one in details.
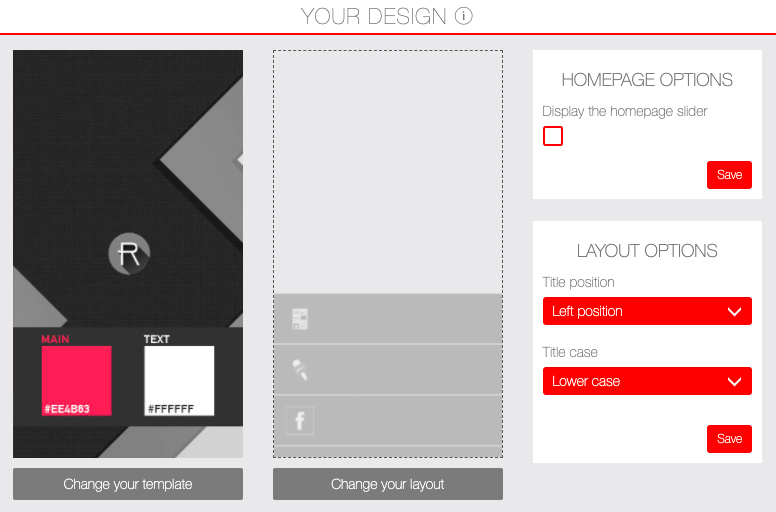
First, you have the “Your Design” section:

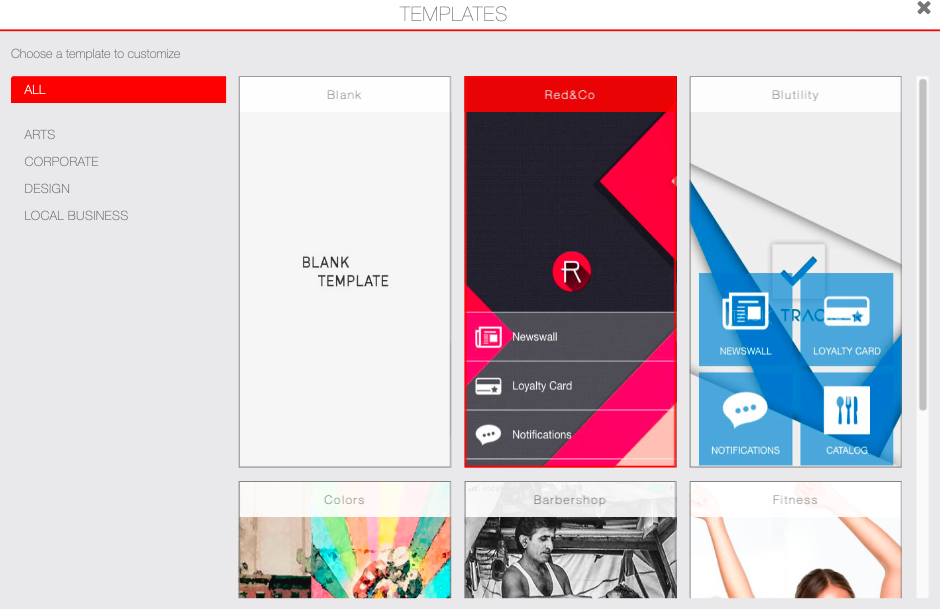
Here you can change your template:

I will choose the Red&Co template. It will change the background of the app, some colors, the homepage images and fill the app with some features.
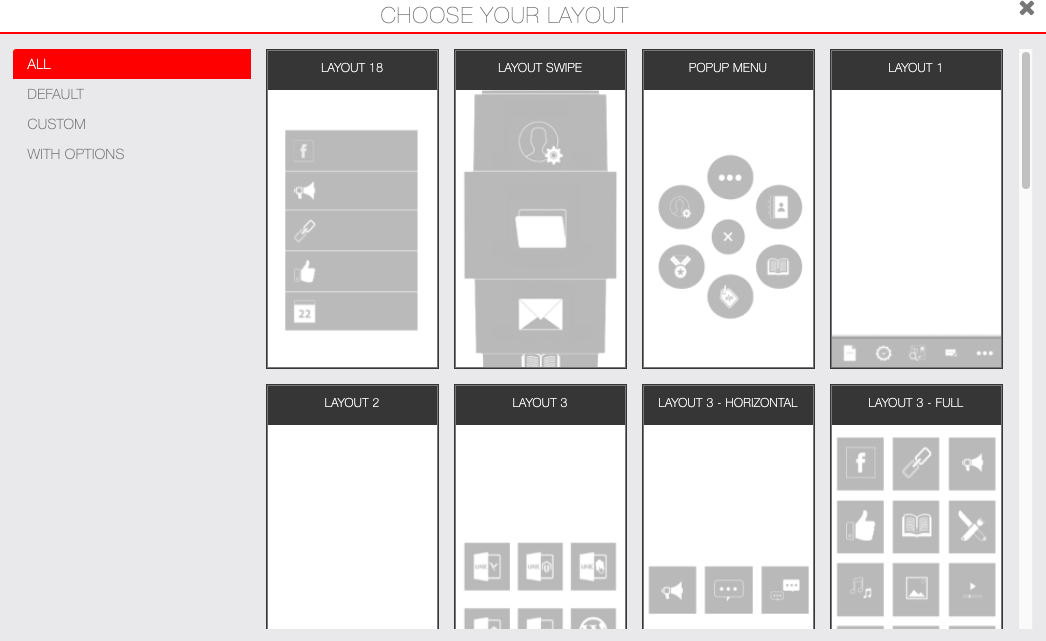
You can also change the layout:

The layout is the way the menu will behave. For example, if you want your features displayed in a “grid” with round icons, then choose the Layout 4. For this tutorial, we will use the Layout 6.
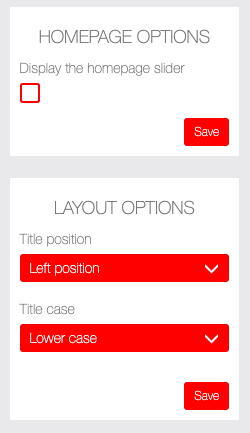
Finally, you have “Homepage Options” and “Layout Options“:

It’s customisation options for the layout, so it will be different depending on the layout you choose. That’s it for the “Your design” section.
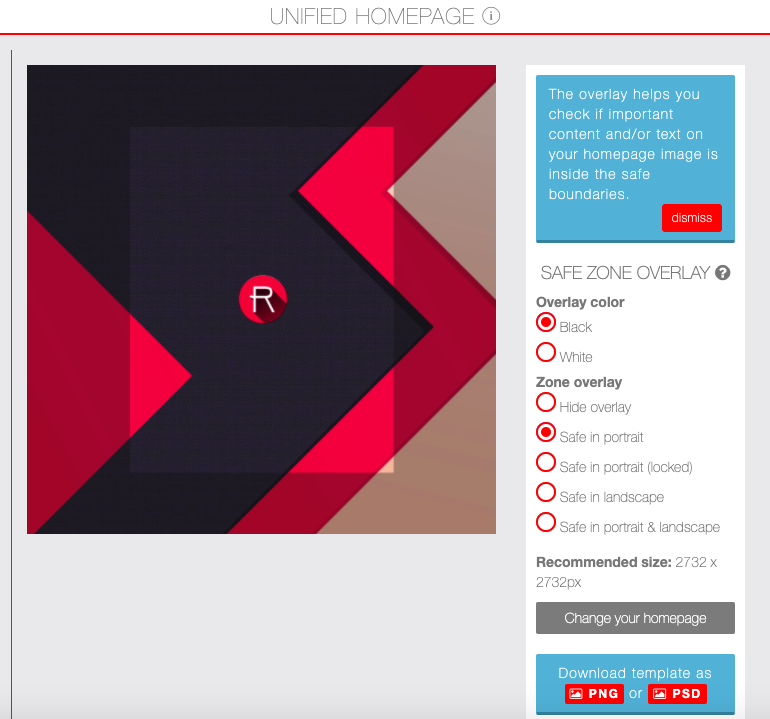
Below, you will have the “Unified Homepage” section. If you want to have a custom homepage image, then you will have to upload your image here.

Then, you have three options:

- “Use the homepage image as background in all features“: Self-explanatory
- “Hide iOS status bar“: Check this if you want to hide the status bar at the top of the device when using the app
- “Hide Android Status bar“: Check this if you want to hide the status bar at the top of the device when using the app
You will have to choose your currency and default locale:

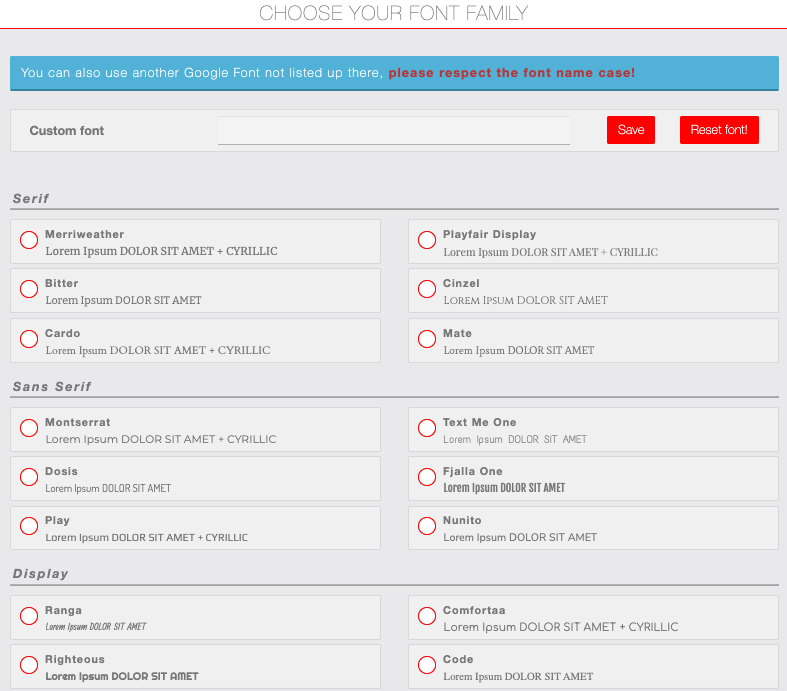
And a default Font Family for your App.
You can select your Font from a readily available Google Fonts set, or if you don’t find one that suits your needs, you can use any Google Font available just with its name.

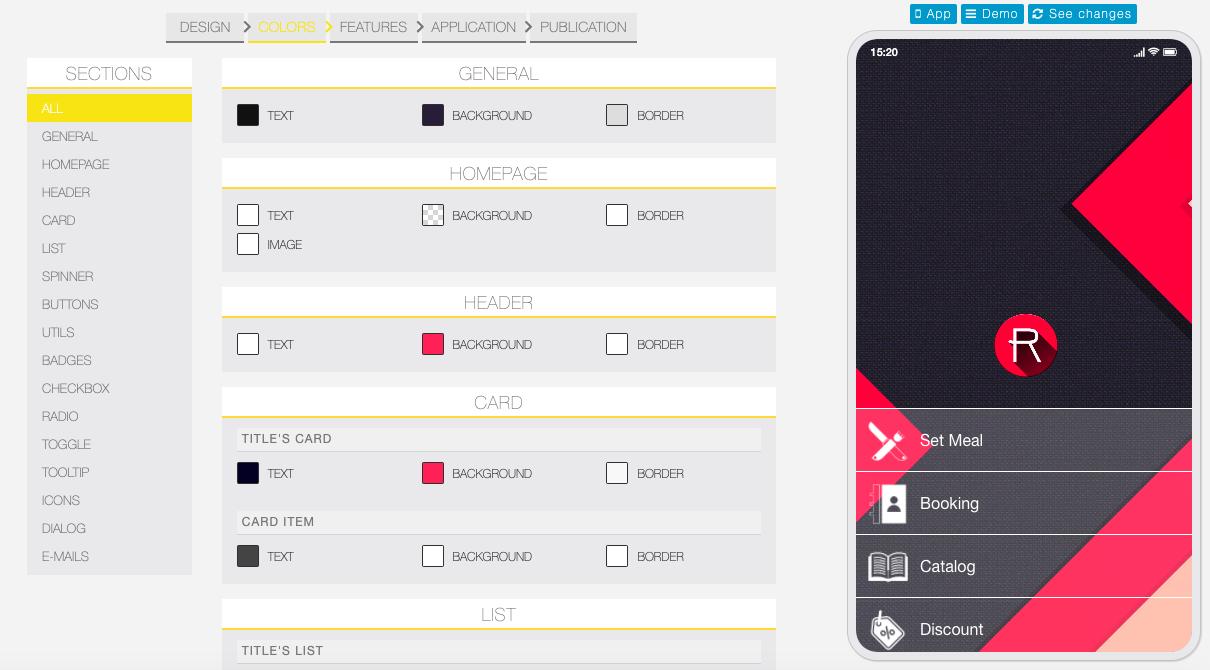
The Colors section is where you will customize every colors in your app. There is also a custom SCSS fields to modify the CSS in your app.

This menu is pretty straight forward, you click on the color, you change it, as well as its opacity. Best school here is to play with it, you can see your changes live in the overview.
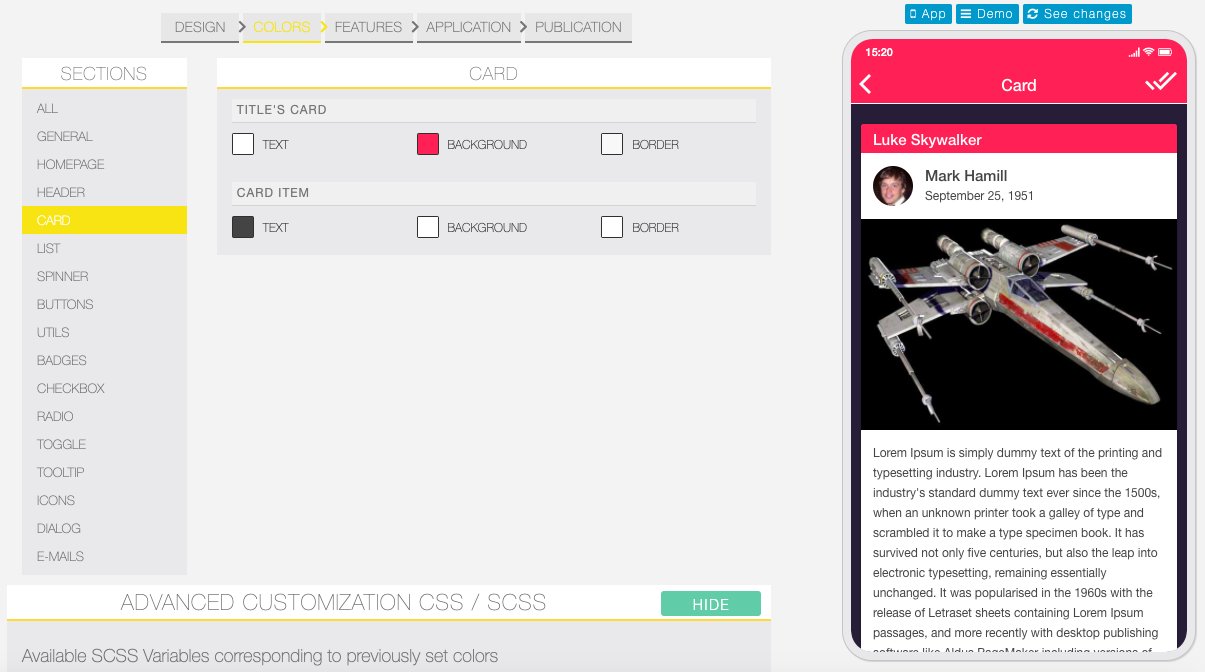
You can also use the “Demo” mode. This mode will display every items that can be customized in the app according to the section. Here is an example with the “Card” section:

You can find out more about custom CSS here.
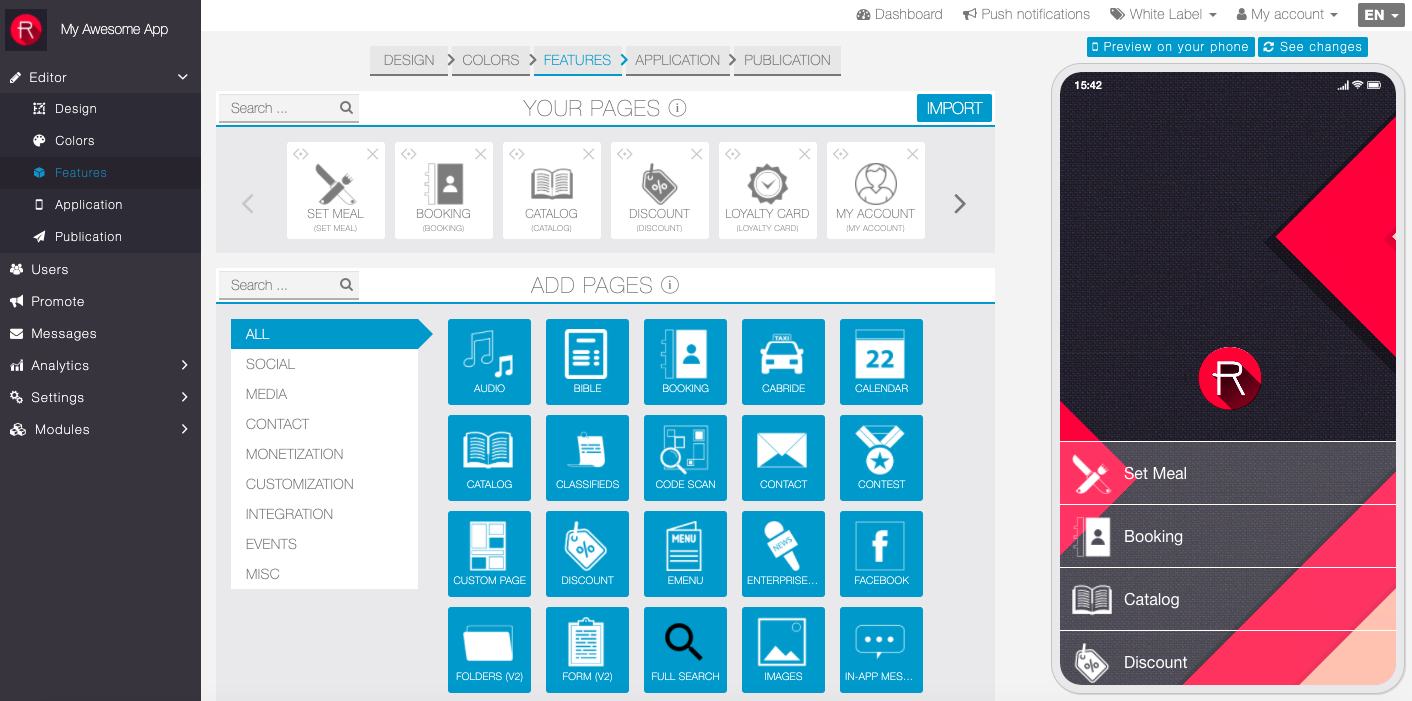
Here is the biggest part of the Editor, that’s where you will add/remove features on your app:

You have two sections, “Your pages” and “Add pages“:
- “Your pages” is where you will manage your features. You can modify the order, you can delete the features, or you can edit them.
- “Add pages” is where you will add features to your app by simply clicking on the feature you want.
That’s all there is to know on this section. You can find out more about features here.
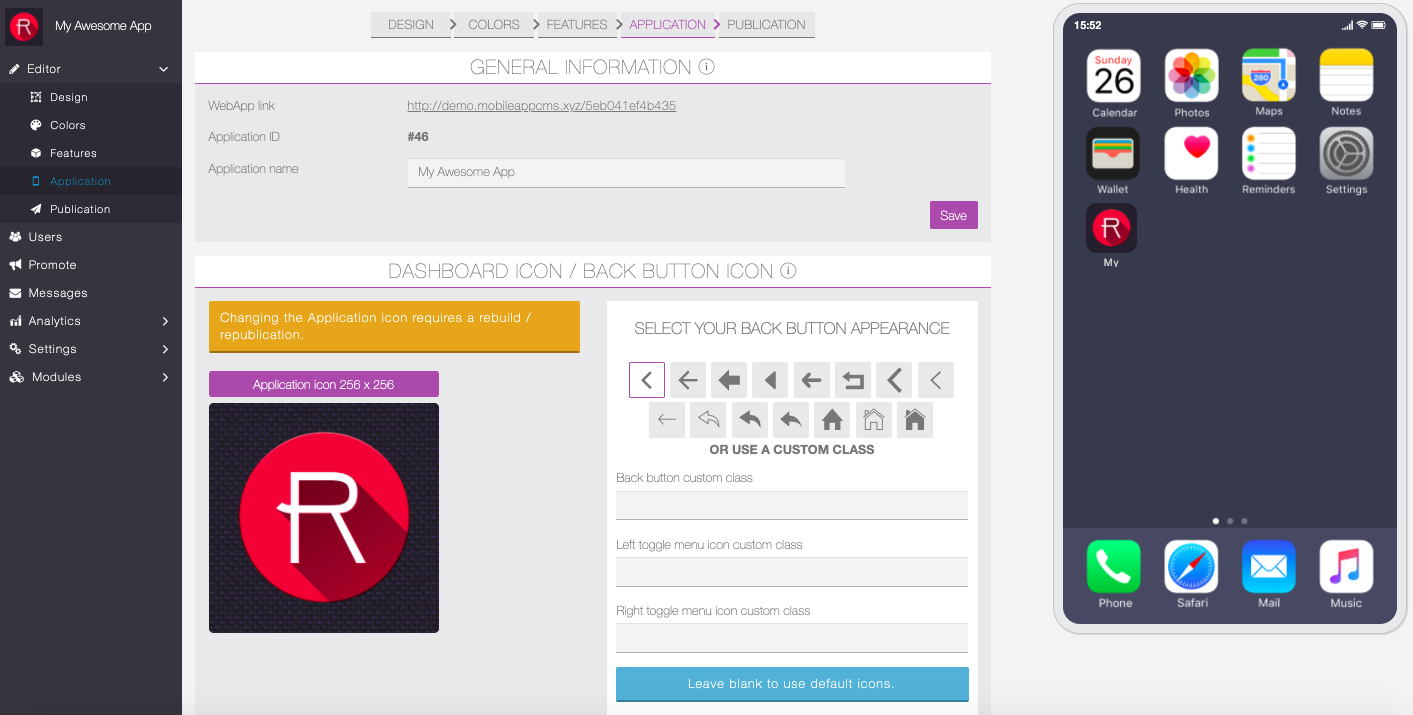
Here you have four sections: “General information“, “Dashboard icon / Back Button icon“, “Android Push” and “Unified Splashscreen“:

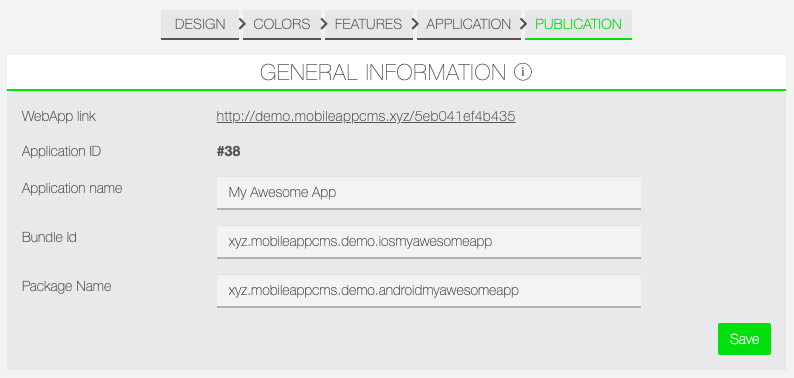
In General information, you can find the Url of your webapp, the Application ID and you can change the name of your app.
In Dashboard Icon / Back Button Icon, you can change the app icon, the icon displayed on the home of your device. You can also choose the appearance of the back button.
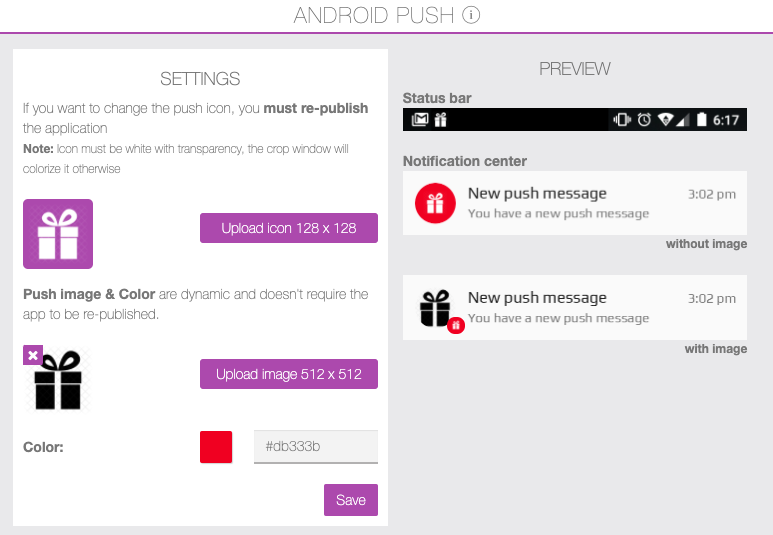
Android Push:

Here I wanted a custom push icon. I found a gift icon here, I uploaded it on both size (128 and 512), and I change the background color to red. On the right you have a live preview of your new push icon.
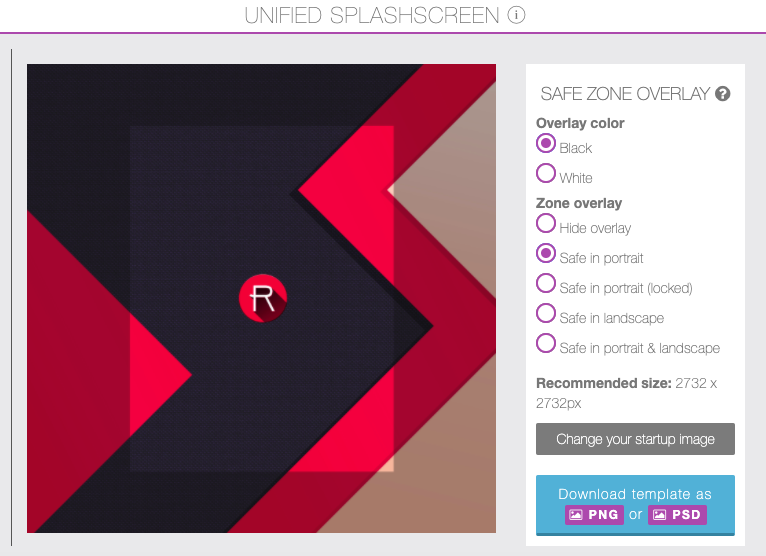
“Unified Splashscreen” is where you will upload a custom startup image. You will be able to see it when you click on the app icon in the home of your device. It’s a loading screen.

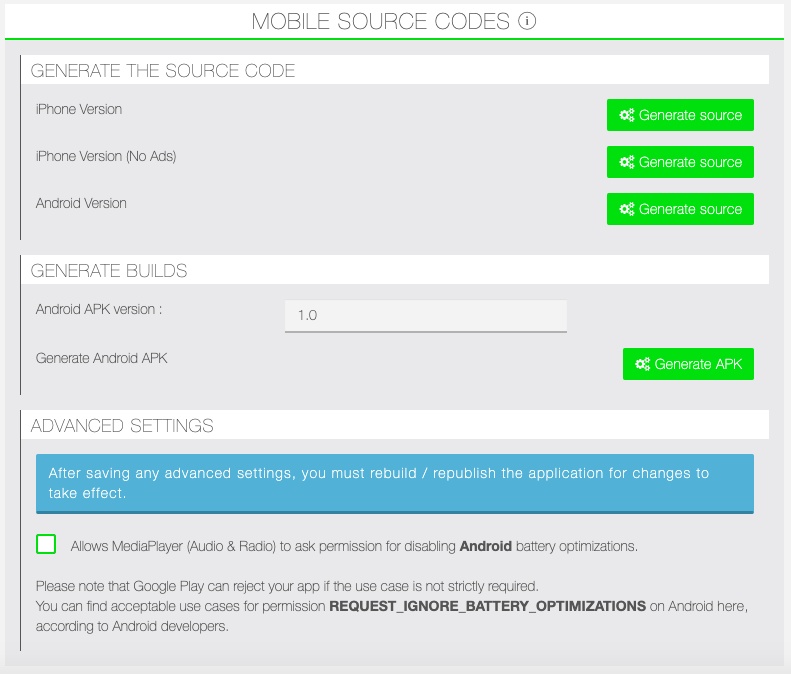
Finally, you have the Publication section, where everything related to publication is displayed. The screen content will differ depending on the edition (SAE, MAE or PE) and your permissions. Here is the Publication section when the user has access to the source codes:



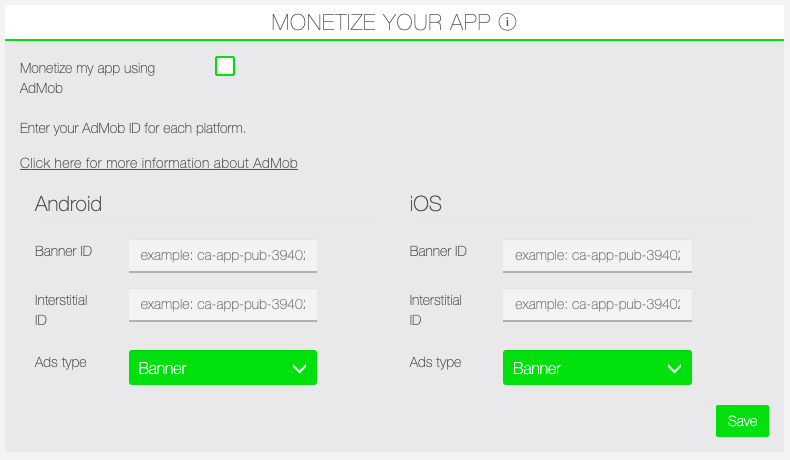
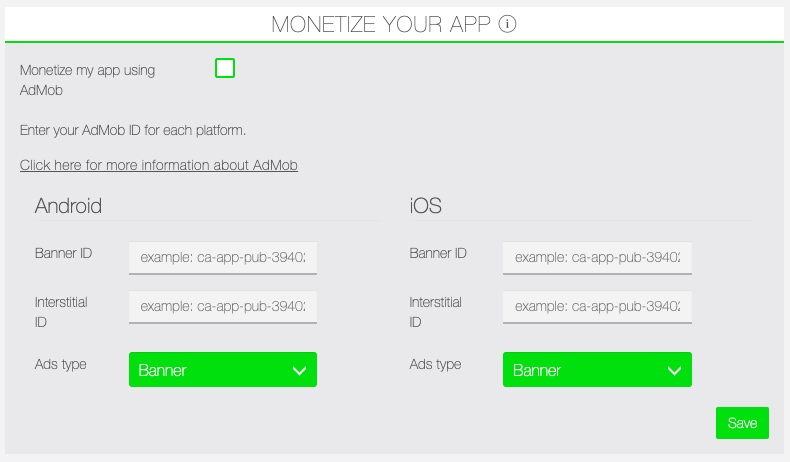
You can use Admob by checking the box “Monetize my app using AdMob?“. To generate the sources, click on “Generate source“. Now you can publish iOS and Android apps.
Here is the publication section when the user has not access to the sources:



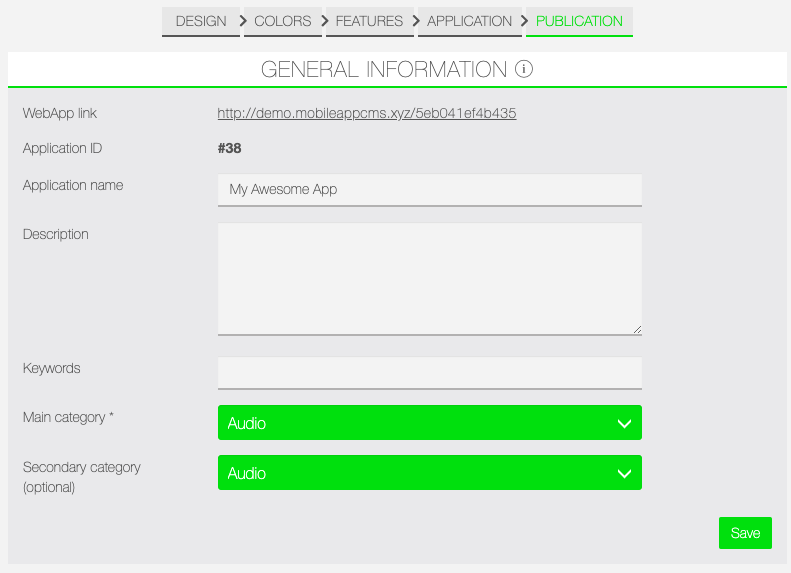
In the “General information” tab, you have to fill five fields:
- “Application name“: It’s filled automatically, it’s the app name.
- “Description“: Give a description of your app, the clearer the better.
- “Keywords“: Think of it like hashtags, if your app is a jewelry shop, type “shop, jewelry”.
- “Main category“: Select the main category of your app.
- “Secondary category“: It’s optionnal, you can select a secondary category.
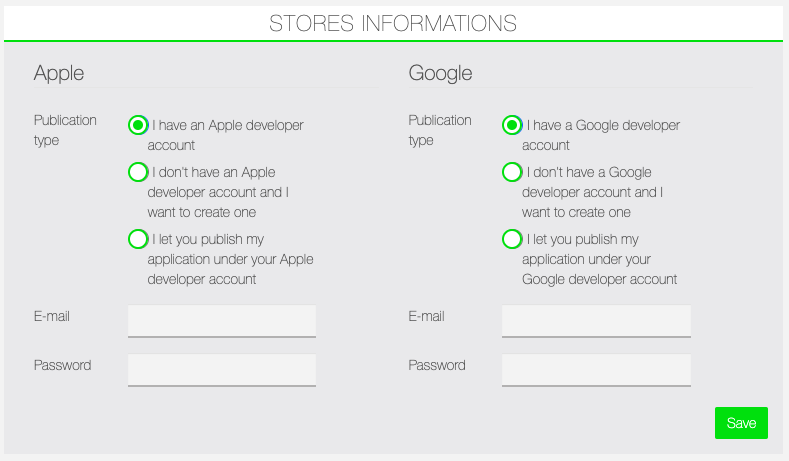
Stores information sections are self-explanatory, it will depend on your way to handle users publication.