You can purchase this module on the marketplace: http://extensions.siberiancms.com/downloads/woocommerce-native/
This feature will allow you to integrate natively your WooCommerce store in your application. It is different from the feature WooCommerce Link which is just a link to your store.
First of all, you have to connect to your WordPress admin panel. Then go to the WooCommerce tab > Settings.
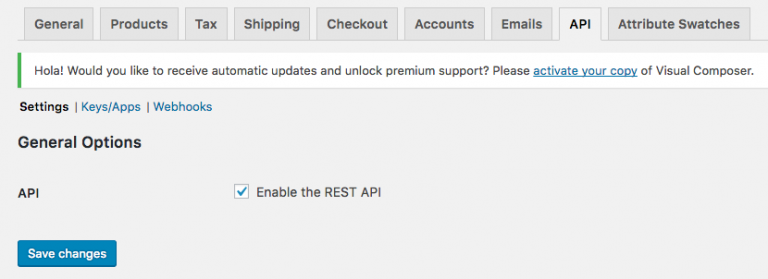
Once in the settings, click on the “API” tab. Now enable the “REST API” just like the following picture, and save.

Now go to general Settings of WordPress > Permalinks
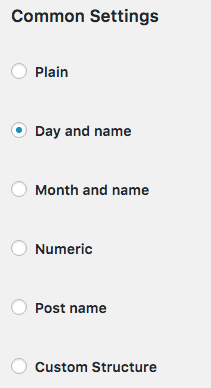
In the Common Settings part, you can choose whichever you want, except from “Plain” or it will not work.

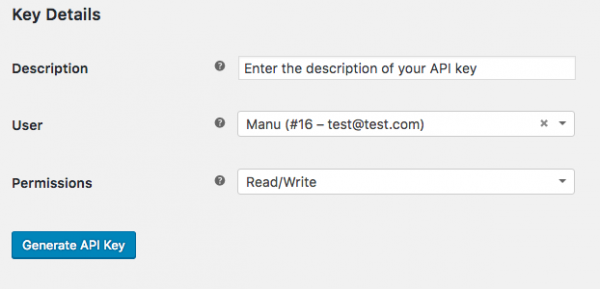
Then let’s go back to WooCommerce > Settings > API. We will now create the API keys. To do this click on “Keys/Apps”. Once in the panel, click on “Add key”. Now enter a description of your API key (this is just for you to see), choose your user, and put the permissions on “Read/Write”. Once you’re done click on “Generate API Key”

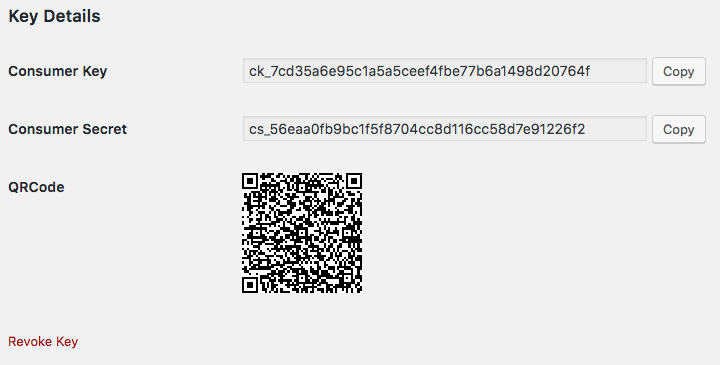
You will then arrive on this following page:

Warning: you have to copy/paste the Consumer Key and the Consumer Secret somewhere now, because they won’t be available anymore when you leave this page. Otherwise you would have to revoke the key and create another one.
Now let’s go to your Siberian, we’re just a few steps from launching your WooCommerce store in your app. Add the feature WooCommerce by clicking on  . This appears:
. This appears:

Enter the following datas:
- WooCommerce url: the url of your WordPress Website (if your shop is here: https://yourdomain.com/shop/, you have to type this: https://yourdomain.com)
- Header: you have to upload an image header
- Consumer Key and Consumer Secret: these are the codes you have created earlier and, obviously, copied/pasted as we have told you!
- You can also add links to your Facebook Page, Twitter account or Instagram account if you want.
- Items per page: this will set the number of items displayed in your page by default. When you scroll down, the other items will be automatically displayed.
You can also set the payment through Paypal and Stripe if you want, in order for your users to pay directly from the app. Read these articles to know how to create API keys for Paypal and Stripe:
– Paypal
– Stripe
If you don’t set the API keys for Paypal and Stripe, the users will be redirected to your WooCommerce store through a link and will pay on the website.
Now let’s see the result in app:
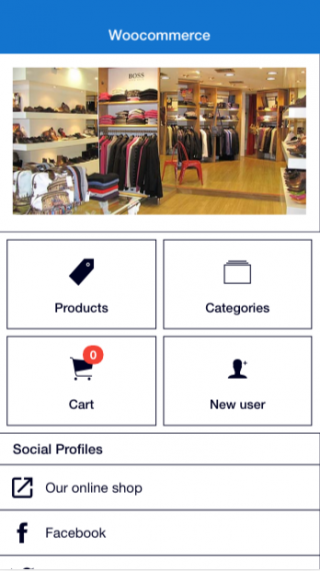
Home screen of the WooCommerce feature:

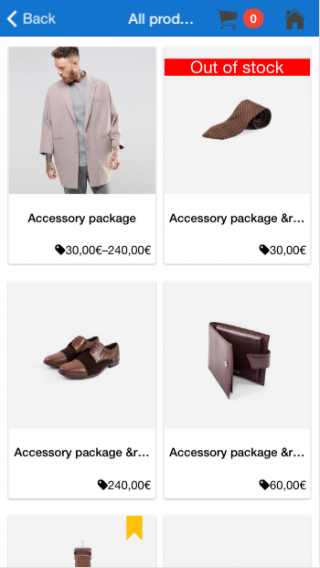
Products Page:

You’re now ready to sell from your App !

