With this feature, you will be able to offer a guided tour of your editor for your clients to help them with the application edition by creating informative pop ups that will be displayed on the screen.
Only backoffice admins will be able to set up guided tours.
- First, you have to authorize the Guided Tour management for your account. Go to your Backoffice > Manage > Users > Users
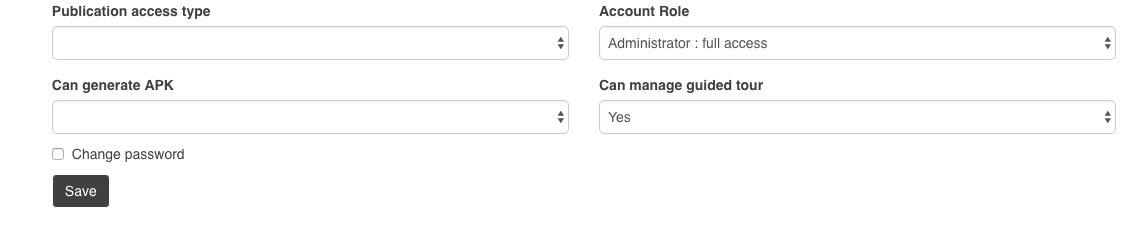
- Then Edit your user account and select “Yes” for the “Can manage guided tour” box, as follows:

- Don’t forget to save your modifications.
- Then go to Appearance > Tour:

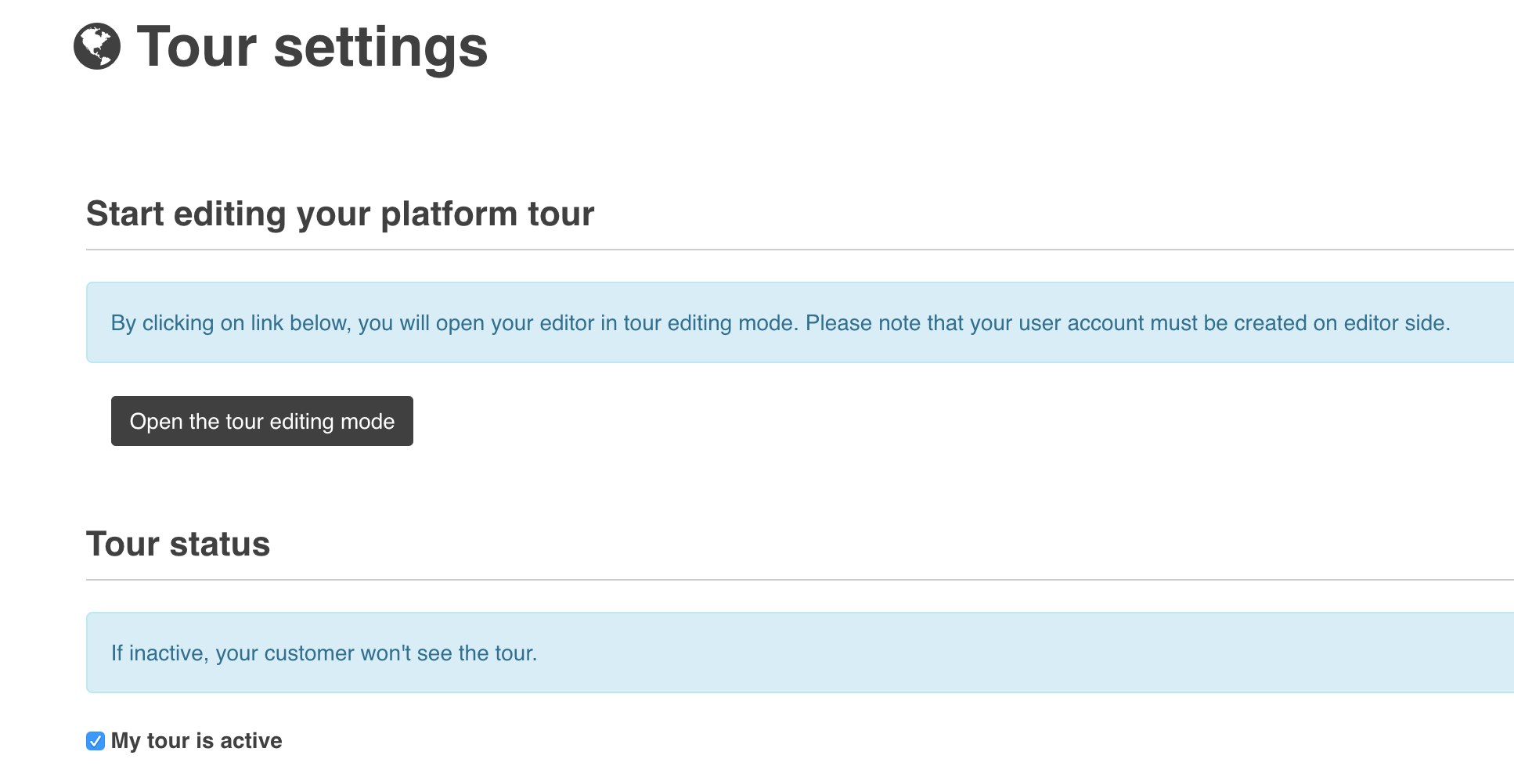
- Tick the box “My tour is active” to activate your tour in your editor, and then click on “Open the tour editing mode“:

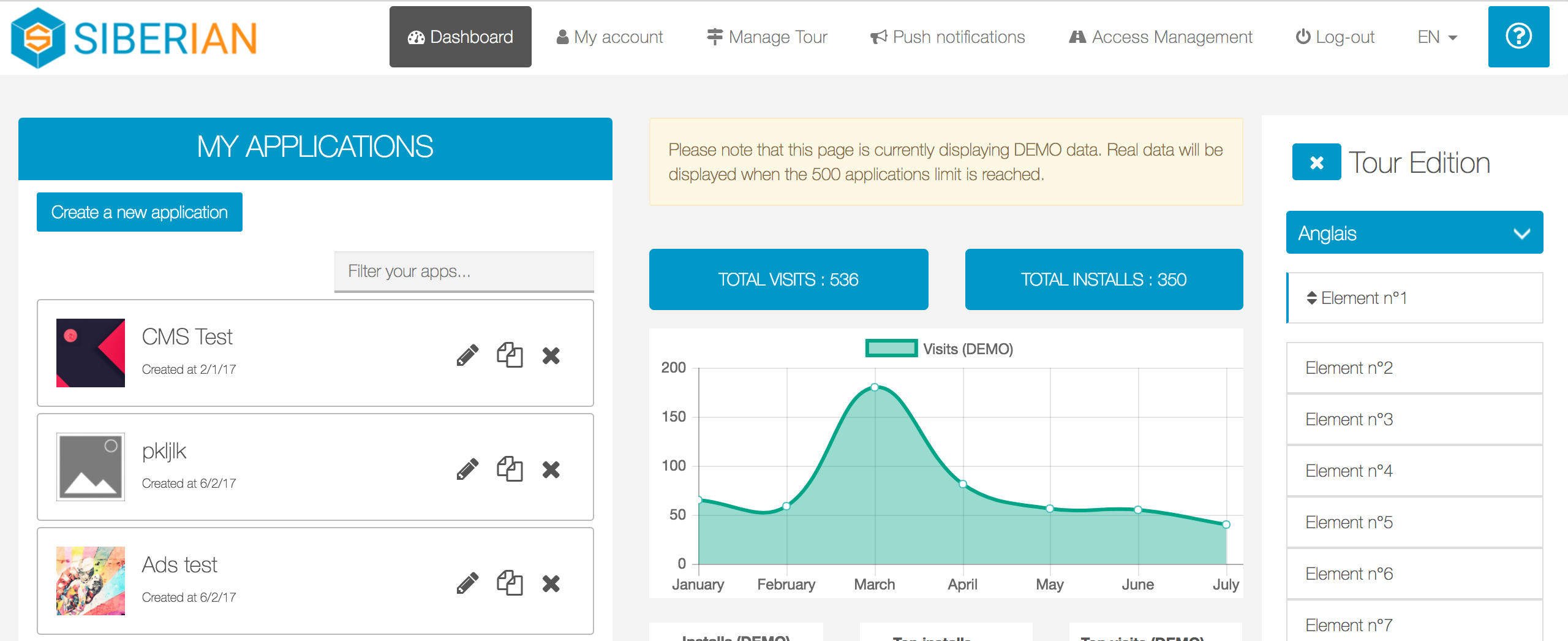
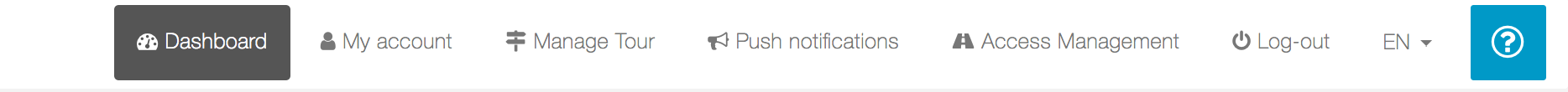
You reach your dashboard. From there you can manage your guided tour by clicking on “Manage Tour” on the main menu like this:

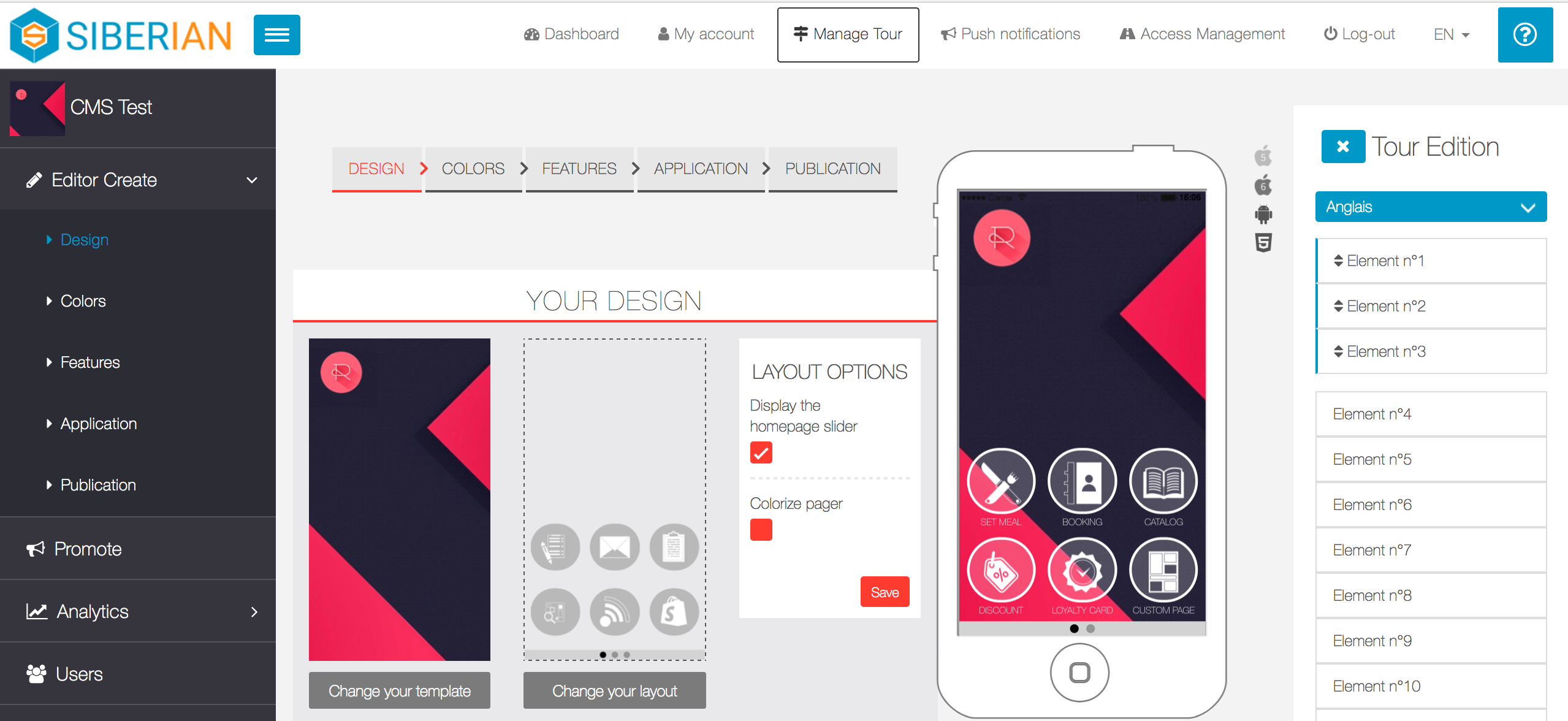
As you can see, a new window with a list of elements appears.
First, select a language (you can create a guided tour for each language set up in your Siberian).
Every element corresponds to an element on the page. Just click on an element to add a title and a description.
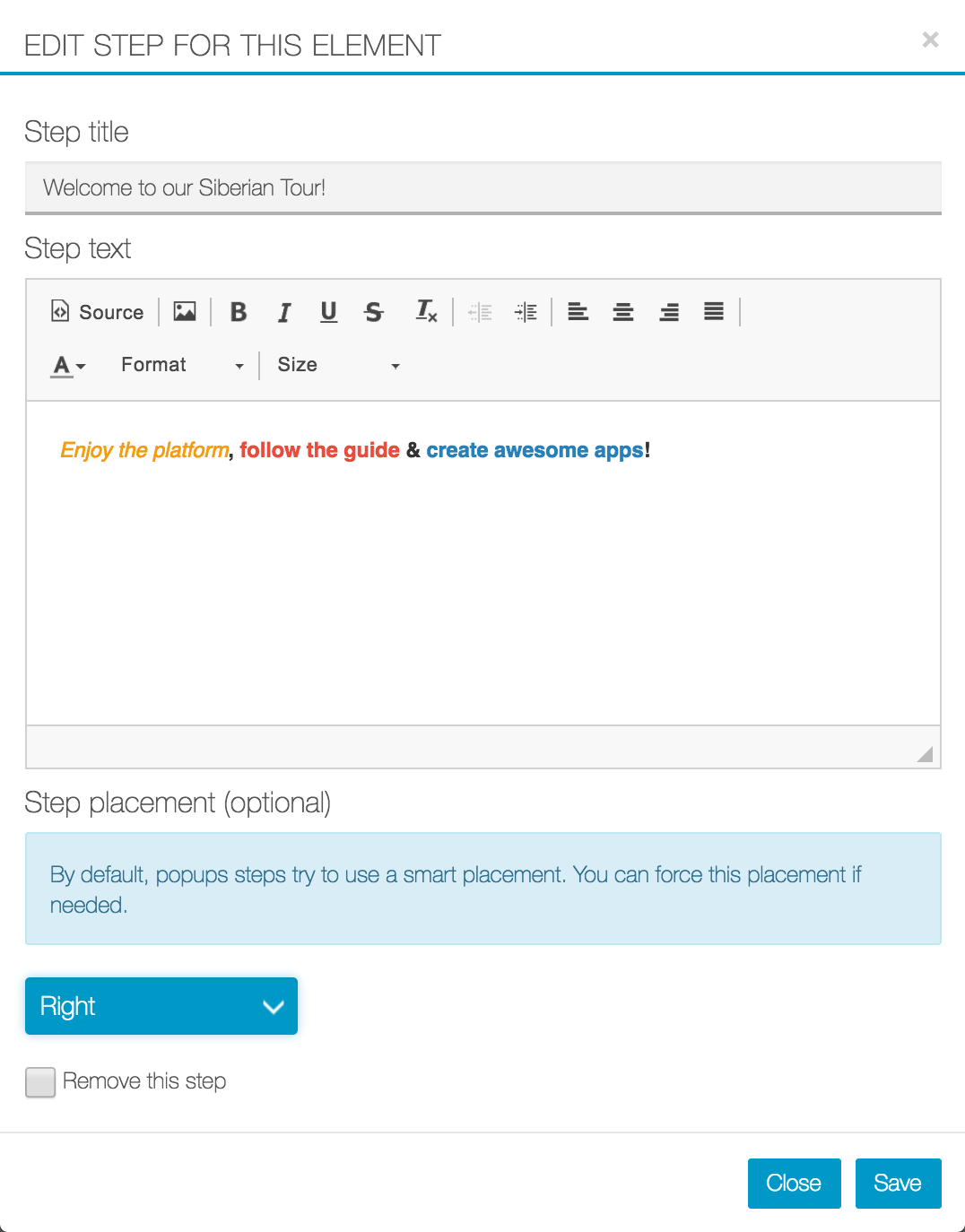
Let’s take an example for the element n°1 which corresponds to the presentation of the Siberian Tour:

Don’t forget to fill the blue box at the bottom of this window, it will allow you to choose where you want your pop up to appear. If you do not select it, the pop up will appear somewhere randomly. You can select:
- Right
- left
- Top
- Bottom
Once you’ve done it, keep doing this for all the elements you want to add a pop up to.
When you have finished to add your element’s information, close the Tour Edition by clicking on: ![]()
Finally, refresh your page, and click on the interrogation point at the top right of the screen:

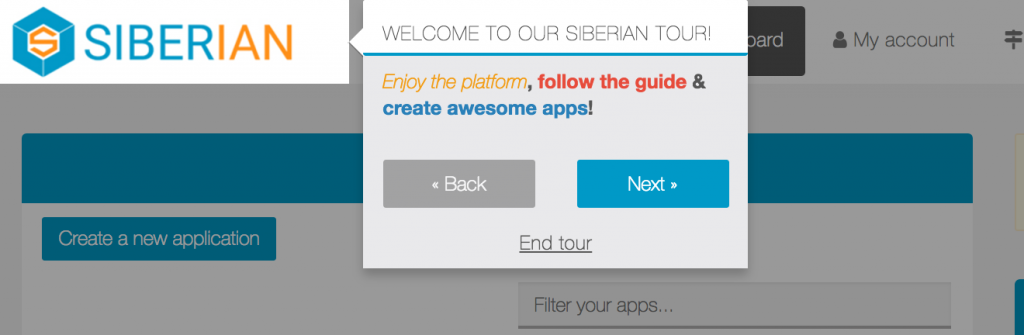
Now all the elements you have set up before will appear, just click on “Next” or “Back” to go from one to another.
(Your users will not have to refresh the page, the guided tour will automatically start when they log into the editor.)

To finish your Tour, just click on “End Tour” and you’ll be back on your dashboard.
As it works for the dashboard, it also works with the editor. Reproduce the same process you did on the dashboard to do it on the editor, it works exactly the same:

Don’t forget to refresh the page before checking your Guided Tour or it will not works.
When a user will connect, the guided tour will automatically start. He just will have to click on the ![]() at the right of the top bar menu to launch the Guided Tour if he wants to see it again.
at the right of the top bar menu to launch the Guided Tour if he wants to see it again.
Congrats, you can know edit your own Guided Tour with Bootstrap Tour!

