If you have a version under 4.0, you will be able to update your Siberian to the 4.0 version, and this way to get the new Ionic release which will improve the design of your apps and their efficiency. This update is a big improvement, however there are some things to know or configure before updating. That’s the purpose of this article.
Be sure you are using a 5.4+ PHP version
From the 4.0 version, Siberian must be used with a PHP version above 5.3.
PHP 5.4 version and above are good. You can read this article to know how to check whether your PHP version is OK and how to change it if not: How to change the PHP version on my server?
Note that if your Siberian is hosted by us, you don’t need to worry about that.
if you are not using a PHP 5.4+ version, some parts of your Siberian may not work correctly: changing a template, applying colors, etc.
What happens to apps made on previous version?
Apps made on the previous version are still working. However, there are some things you will not be able to do with these apps:
- For commercial editions owners, you will not be able to generate automatically the APK of these apps in their previous version. You can automatically generate the APKs only for the Ionic design of these apps. But if you want to keep the previous design, you can still generate the apps manually.
- You will not be able to preview these apps with Apps Company Previewer anymore until you switched them to the Ionic design.
- If you have your own previewer module, and if you update it with the new available version (sent to you by email), there are two possibilities:
- Use the new version of the previewer module to publish a new previewer app (if you want to preview apps based on the previous design you will use your current previewer, and if you want to preview the apps made on or switched to the Ionic design, you will have to use your new previewer app)
- Use the new version of the previewer module to publish an update of your previewer app on the stores. If your users want to preview their apps based on the previous design they will have to switch them to the Ionic design.
Switching a previous app to the Ionic design
Apps made on the previous design can be switched to the Ionic design very easily, but steps are different whether your app is already published or not. For switching an app to the Ionic design:
- If the app is not published yet:
- From your backoffice in Manage > Application(s), enter in the app page and click on the button “Switch to Ionic design.”
- From the editor: if you have allowed to download the source codes of the app from the Publication section, you, or your users will be able to do that from the editor by clicking on the button “Switch to the Ionic design.”
- Then go to the Colors section of the editor and change your colors so that they match the new design.
- If the app is already published:
- It is a two-steps process:
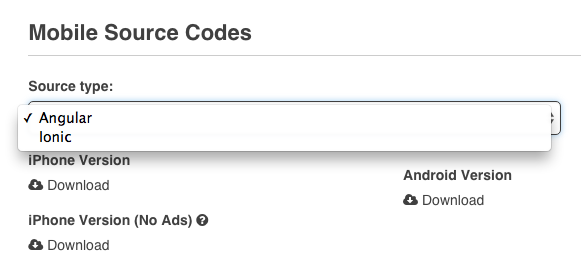
- From your backoffice, in Manage > Application(s), or from the Editor in the Publication section (if you have allowed to download the app source codes): in the section to download the source code, select “Ionic” in “Source type”. Then, download the source codes, or generate the APK automatically, and then send an update of your app on the stores. Here is a screenshot of the location in the backoffice:
 Screenshot of the location in the editor (Publication section):
Screenshot of the location in the editor (Publication section):

- Once this update has been accepted, and only from that moment, click on the button “Switch to the Ionic design.” from the backoffice or from the editor:
The button in the backoffice:
 The button in the editor:
The button in the editor:

- Very Important Notes:
- Click on the button “Switch to the Ionic design.” only when your update has been accepted on the stores. That’s very important, because if you switch to the Ionic design before, your current app (based on the previous version) will try to get the Ionic design while it cannot and will crash, and as there will be no update available yet on the store for your app, your users will not be able to open the apps until they get the update. (It can take between 7 to 10 days for Apple)
- The update you send to the stores will have a new design but basic. You will not be able to change it until you switch to the Ionic design definitely. Once your update is available on the stores, and you have clicked on the button “Switch to the Ionic design.” you will be able to change your colors (from the Colors section of the editor).
- From your backoffice, in Manage > Application(s), or from the Editor in the Publication section (if you have allowed to download the app source codes): in the section to download the source code, select “Ionic” in “Source type”. Then, download the source codes, or generate the APK automatically, and then send an update of your app on the stores. Here is a screenshot of the location in the backoffice:
- It is a two-steps process:
Be warned, it is an irreversible process, you will not be able to switch back to the previous version.
Generating APKs
If you want to generate manually the APKs of apps made with the Ionic design, or switched to the Ionic design, you now have to use the Android Studio 1.5 version (so far you had to use the 0.8.14 version). Please note that you can have both 1.5 and 0.8.14 version installed at the same time on the same computer.
Facebook Connect, and Facebook pages
You now have to change some small settings on your Facebook app made on developers.facebook.com.
On https://developers.facebook.com, select your Facebook app, then go to Settings from the left menu.
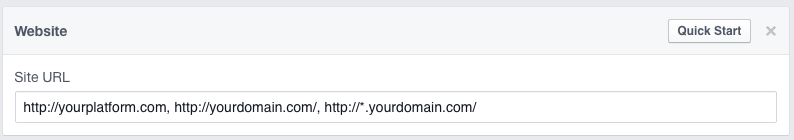
Remove the app domain entry, and in “Website” add this to your current domain: http://yourdomain.com, http://*.yourdomain.com. Change “yourdomain” by your main domain name, for example, if your Siberian is installed on siberian.johndoe.com you would have these entries:
http://siberian.johndoe.com, http://johndoe.com, http://*.johndoe.com
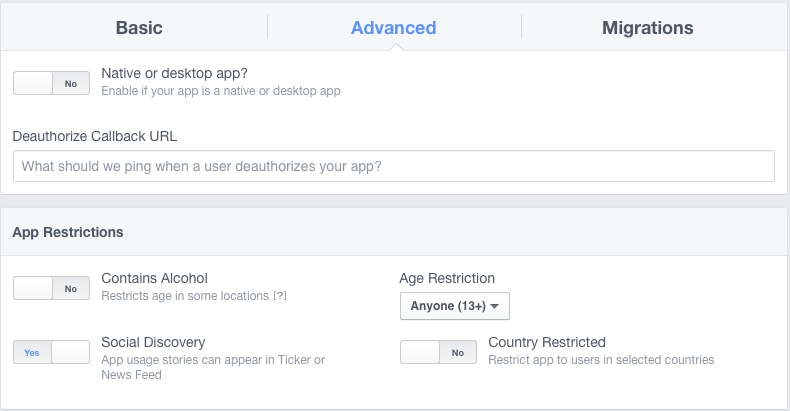
Save, and click on the “Advanced” tab at the top of this page.
Be sure the settings at the top are like this:
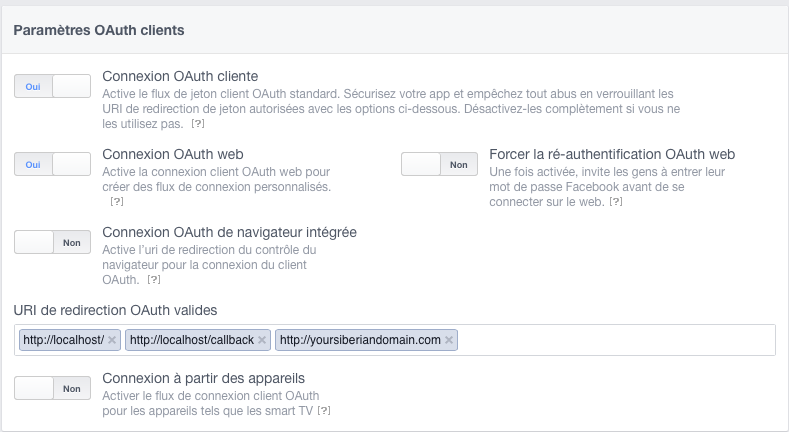
Then go below in the page, and set the settings like this (change “yoursiberiandomain” by the URL of your Siberian):
Then save, and you’re done.